写在前面
相信大家跟我一样,都遇到过这样的困扰吧。
就是在写代码过程中经常需要在中/英输入法之间进行切换,很多时候由于不清楚当前处于哪种输入状态,
经常输入到一半发现输入法错了,删除后切换输入法重新输入,严重影响了编码效率。
而且很多时候切换了几次输入法,也没切换对,这就很影响心情
有这样的痛点,就会有解决办法,今天要推荐的这款smart input插件就可以帮你完美解决
一、插件安装
正因为有上面这些需求,在哪种情况需要使用哪种输入法是可以明确的,既然这样就可以让IDE帮助我们自动切换输入法,
所以Smart Input 这一插件就孕育而生了
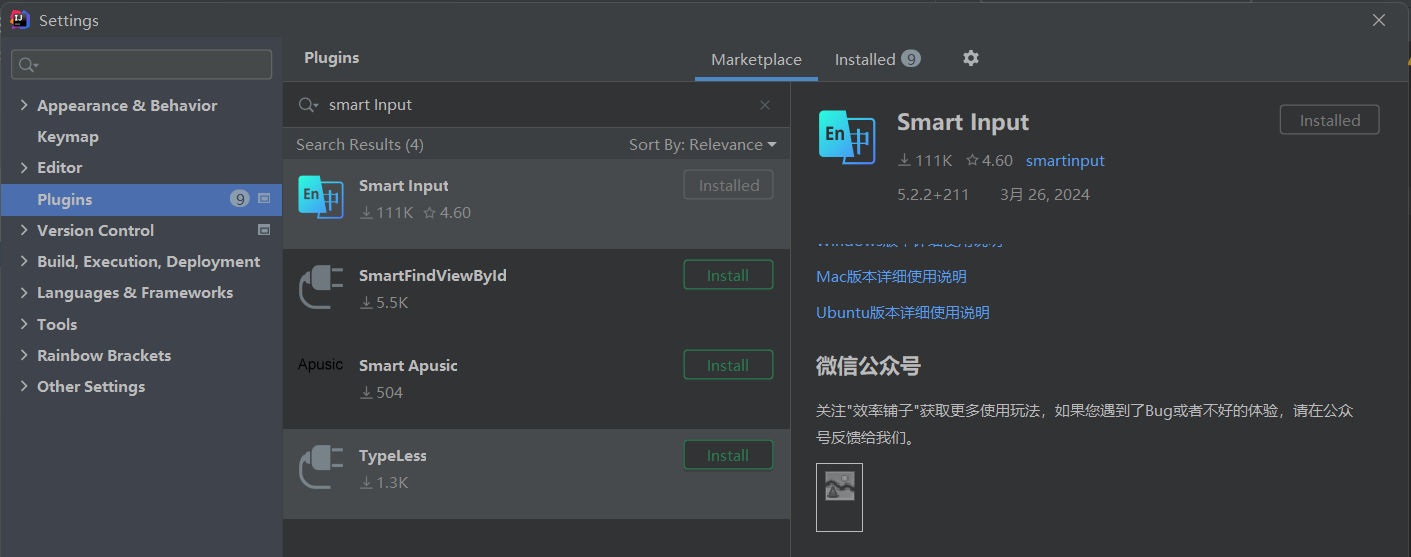
File–>Setting–>Plugins–>Installed即可安装

二、插件设置
2.1 进入插件设置方式
开插件设置有两种方式
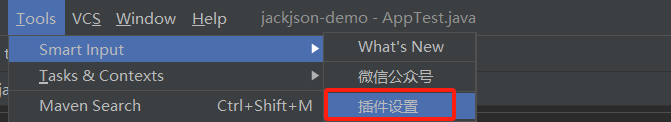
① 顶部导航栏->Tools->Smart Input->插件设置

②IDE设置->搜索Smart Input。

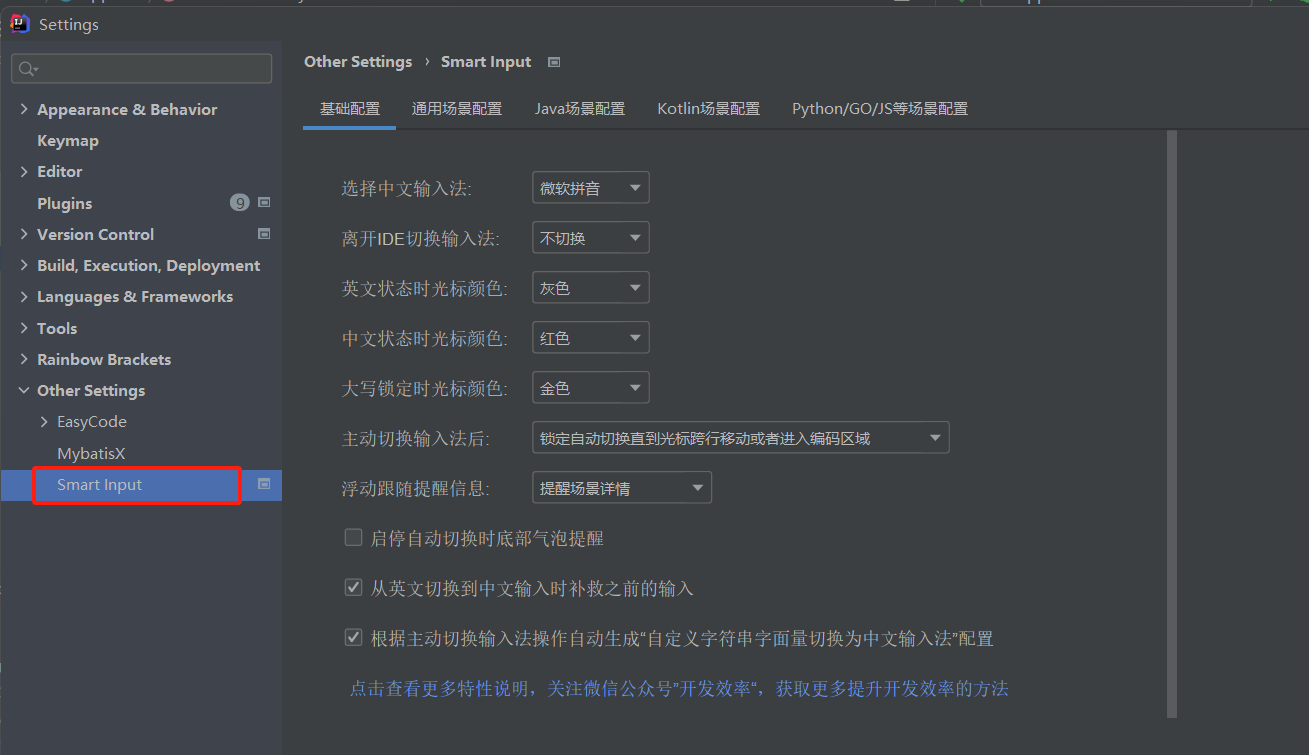
2.2 插件常见设置
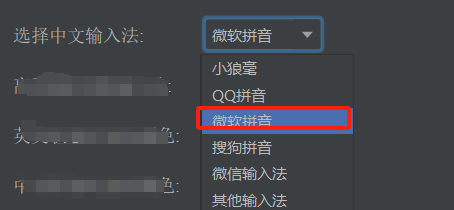
① 选择你使用的中文输入法
※必须选择您正在使用的输入法才能正常切换※

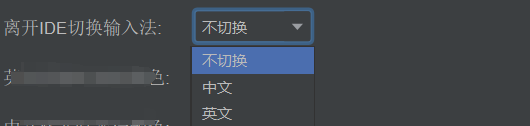
②离开IDE切换输入法
Mac才有,默认是切换为进入IDE前的状态,Windows每个App的输入法都是独立管理的,所以不需要这个功能

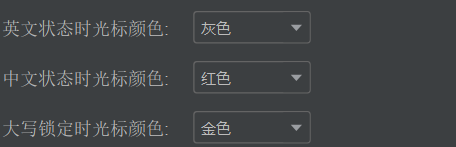
③各种状态下光标颜色

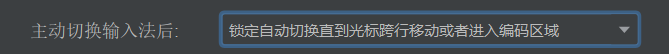
④ 主动切换输入法后
有时候如果插件切换的输入法不对,我们需要主动切换输入法。
主动切换输入法后停止自动切换,直到设置场景才重新开启自动切换,(默认场景为直到光标进入编码区域重新开启自动切换)

⑤浮动跟随光标提醒
跟随光标的提醒信息可以关闭

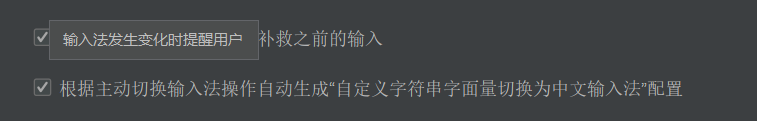
⑥从英文切换到中文输入时补救之前的输入
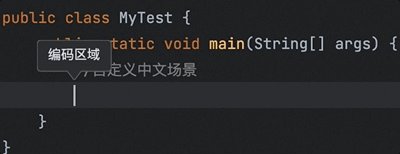
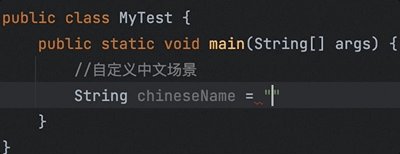
编辑字符串字面量时如果想输入中文但不知道当前为英文输入法且已经输入部分,切换到中文输入法可以补救之前的输入部分
根据主动切换输入法操作自动生成“自定义字符串字面量切换为中文输入法”配置(开始输入字符串字面量时,如果主动切换输入法,插件将其记录到自定义字符串字面量场景,

三、使用场景
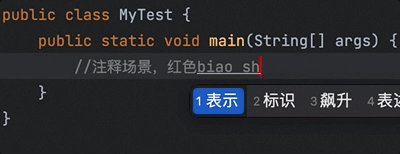
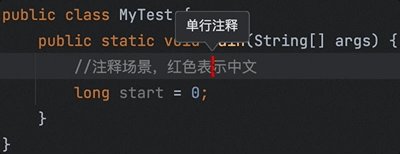
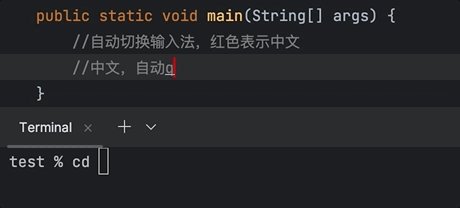
3.1 注释场景
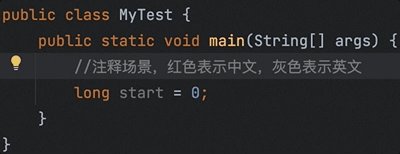
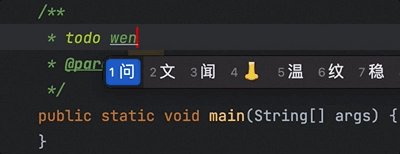
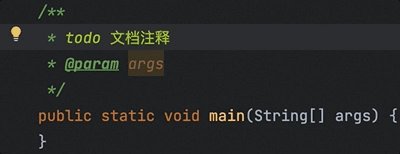
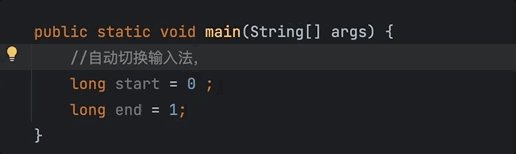
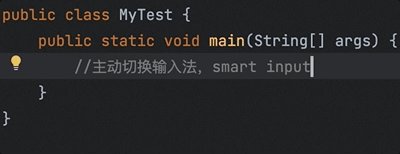
当我们输入“//” (单行注释)或者“/**/” (多行注释),插件会自动识别该场景,自动切换为中文输入法
① 单行注释情况

② 多行注释情况

3.2 IdeaVim场景
Smart Input插件可以在进入命令模式时自动切换为英文输入法。光标为方块时进入了命令模式。

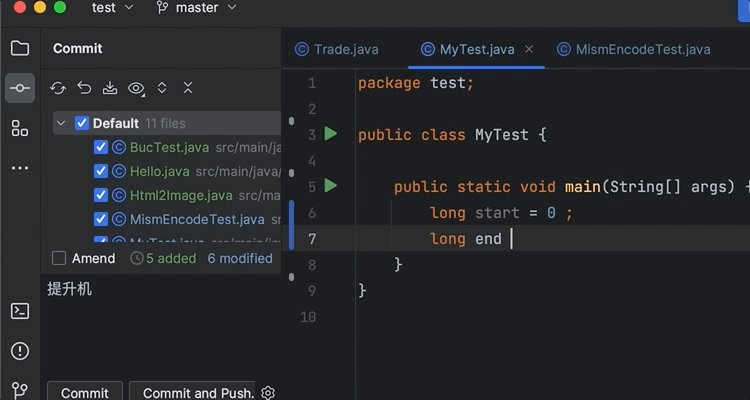
3.3 Commit Message场景
当我们代码写完,测试完之后一般都会提交到git仓库。
插件可以自动检测提交输入框,将焦点给到提交输入框并切换成中文输入法

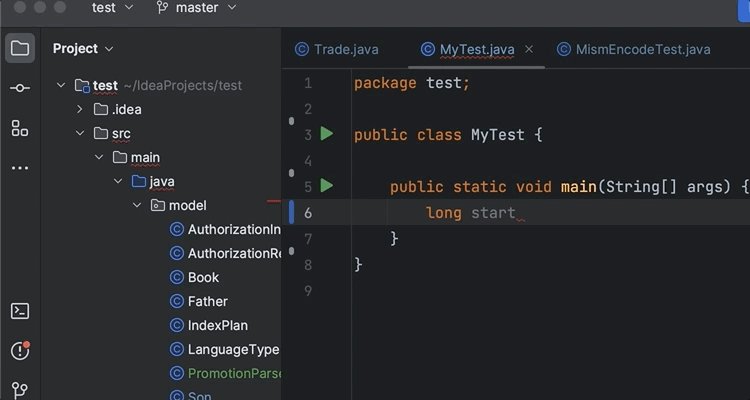
3.4 工具窗口场景
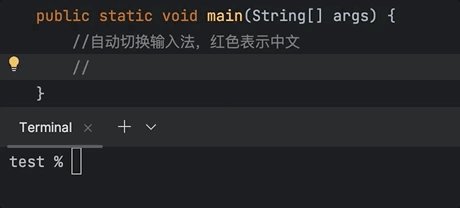
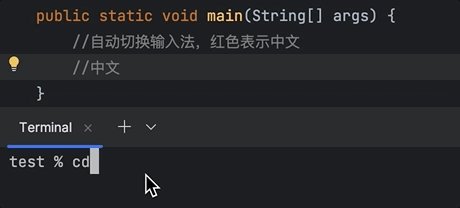
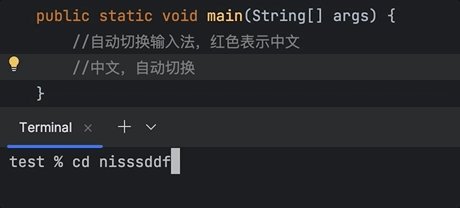
命令行终端输入需要英文输入法,当我们切换到命令行终端时,插件自动监测,并将输入法切换成英文。

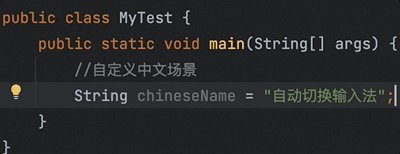
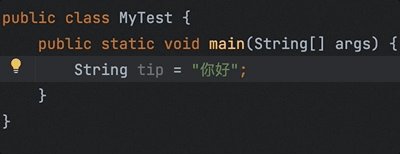
3.5 字符串字面量场景
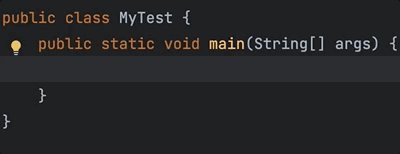
一般我们可以通过变量名、参数名、方法名区分到底哪些字符串字面量使用中文.
比如nameCn=”小明”; nameEn=”tom” 插件可以通过名称确定字符串字面量应该使用哪种输入法。
除此之外,插件还可以在设置中自定义字符串字面量切换为中文输入法。
你也为只有这些,它还可以记录你主动切换输入法自动生成自定义字符串字面量场景,
下次再定义相同字符串字面量时就会自动切换到对应的输入法,越用越智能

四、其他功能
4.1 主动切换输入法
敲代码的时候需要使用英文,注释的时候需要使用中文,当然这个过程中也有可能用到英文。
这时候可以主动切换中文输入法,光标也会随着输入法的改变而改变,让我们时刻知道此时的输入法是什么状态

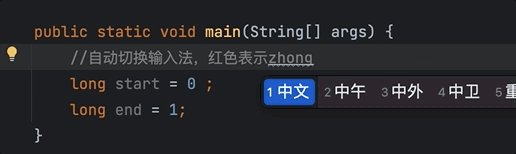
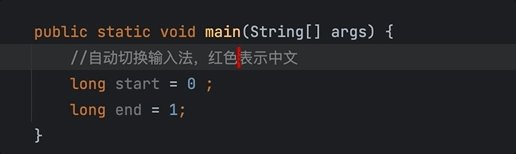
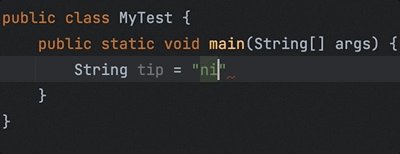
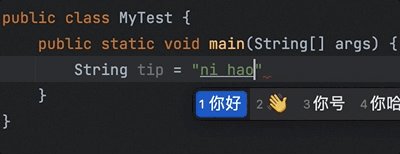
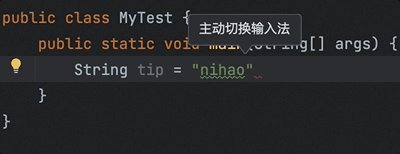
4.2 中文输入补救功能
相信不少小伙伴也和我一样遇到过下面动图中的场景,在中英文输入切换时候经常出错

因此,插件提供了中文输入补救功能来救场了,我们来看看它是怎么实现的。

只要有需求,就会有大佬开发插件来解决,提高开发效率。
看完文章之后,你是否也对Smart Input 这插件感兴趣了呢?
本期内容就到这儿,希望对你有所帮助。
我们下期再见 (●’◡’●)