有多少小伙伴是被标题 骗 吸引进来的呢,小编可不是标题党。
今天给大家推荐的是一款开源3D 博客,确实是第一眼看到就喜欢上了。
相信大家跟我一样,曾经可能花费大量的时间和精力打造过自己的专属博客。只为自己的博客看上去与众不同,酷炫新颖。
我们会给博客加上不一样的标题,音乐、图片、二次元等多种交互内容,但不管怎么“装扮”,看多了也会审美疲劳。
废话不多说,我们先来看看这款博客

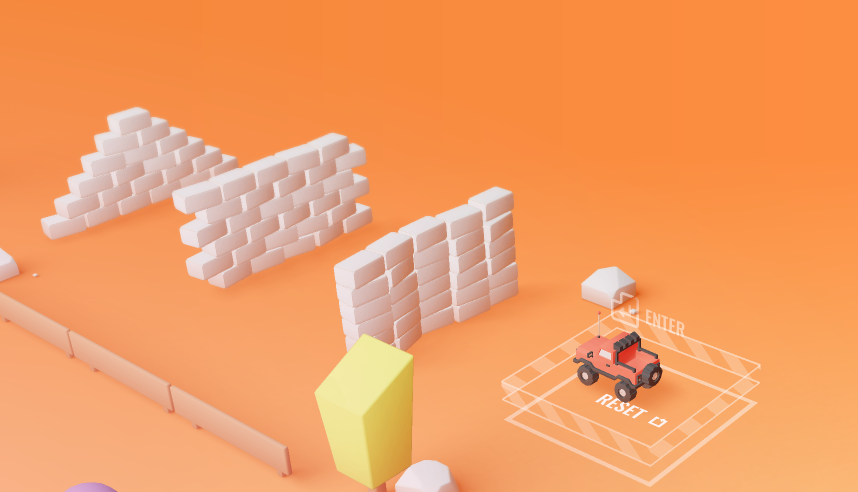
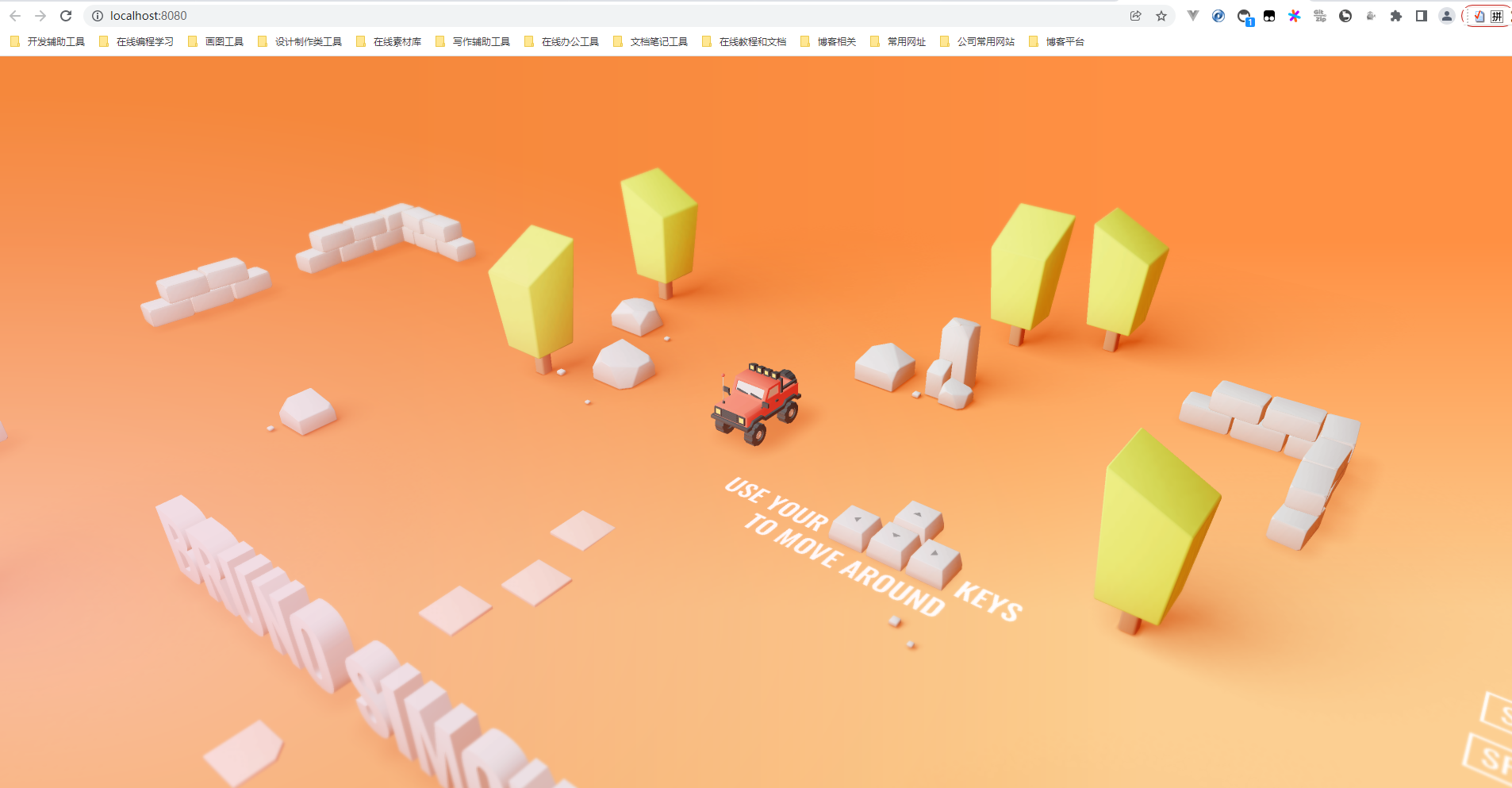
博客以一辆3D汽车开始,不管是看文章,还是其他一系列的后续都要通过操作小汽车完成。
第一眼看到真的是让人眼前一亮,彻底颠覆了我对博客的认知,原来博客也可以这么酷炫。
一、博客简介
1.1 项目基本情况
① 项目地址:https://github.com/brunosimon/folio-2019
② 项目在线体验地址: https://bruno-simon.com/
项目目前已有 3.7k stars ⭐
1.2 小游戏
不得不说这博客交互性真的很强。在看博客的同时,还可以玩各种小游戏,真正做到了,游戏学习两不误。
我们来看看它都有些什么游戏呢?
①驾驶着小汽车,我们第一个路过的就是“泡沫墙体”小游戏

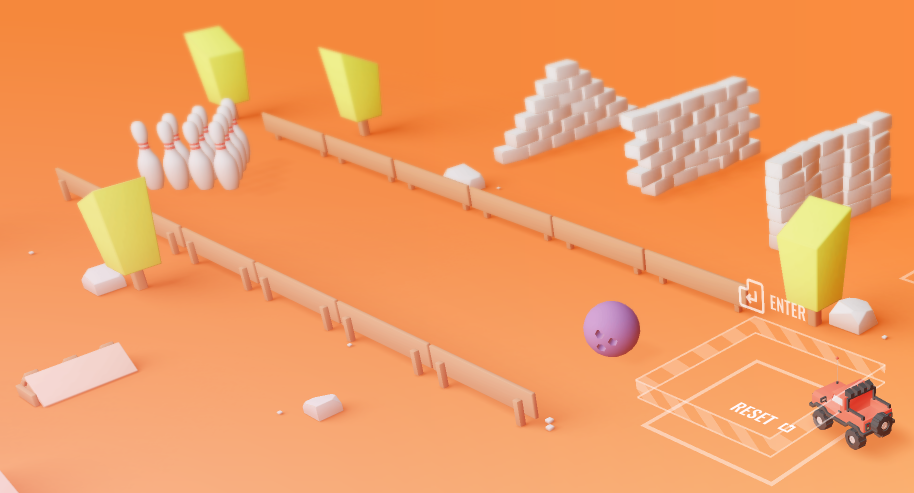
②下一站我们来到了保龄球馆

③ 如果以上游戏你都还不满意,这里还有“野外越野”

1.3 作者构建的小世界
我们根据作者构建的小世界猜想,他一定是一个非常有趣的人,博客描绘出的画面或许就是作者生活的写照吧。
每一个小场景或许都是作者日常生活的点点滴滴。
在作者构建的场景中,从健身、游戏、看电影等日常活动,我们能够想到“一人一狗一世界”,多么惬意的生活。
这何尝不是我们梦寐以求的生活呢,简单充实而又洒脱。

1.4 联系作者
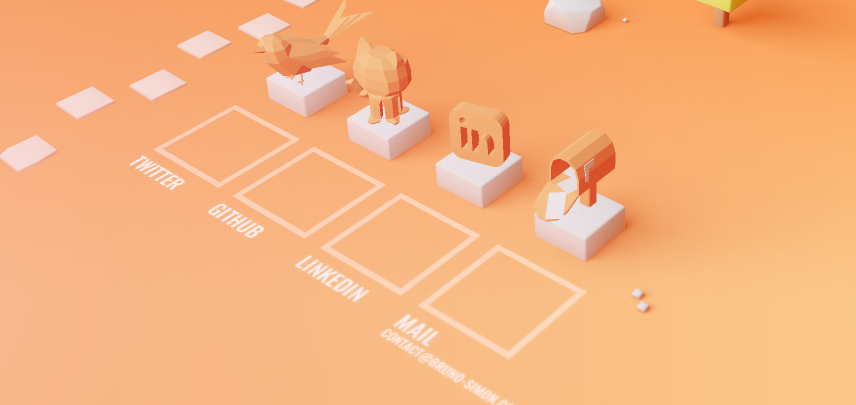
顺着作者的精心制作的指示标【INFORMATION】,我们来到了作者的个人信息展示页面


在这里我们可以通过twiter、GitHub、email 联系到作者
二、部署项目
看了这么多在线演示,怎么才能将项目跑起来呢。
我们只需要进入到项目GitHub地址:https://github.com/brunosimon/folio-2019 然后再readme.md中已经介绍了具体步骤
其实就跟我们平常启动vue\react项目一样,安装依赖,然后启动
# 1.下载项目
git clone git@github.com:brunosimon/folio-2019.git
# 2.安装了 Parcel(Web 应用打包工具)
npm install -g parcel-bundler
# 3.安装依赖(仅第一次需要)
npm i
# 4.运行
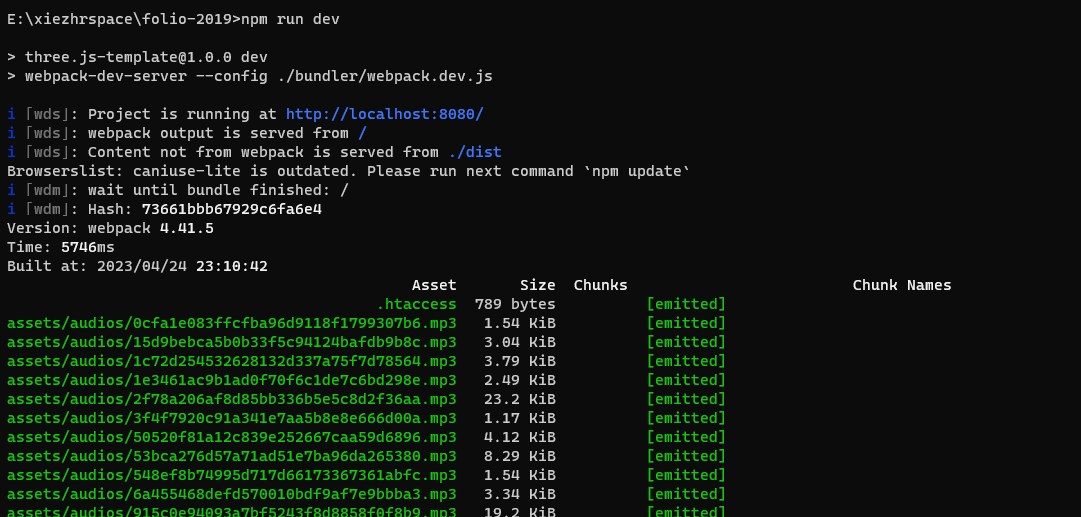
npm run dev

浏览器输入:http://localhost:8080 即可访问

三、项目概述
以下总结来自与HelloGitHub大佬

好多看不懂,没关系,我们就大概了解项目用到的技术,然后能够将自己博客展现出来即可。
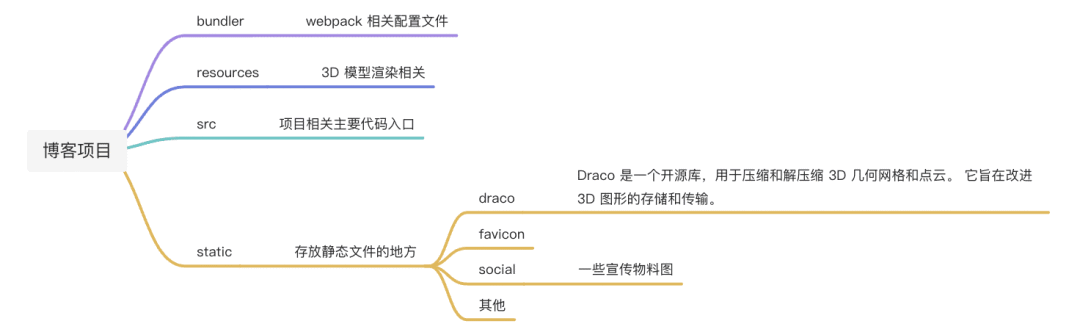
我们找到熟悉的src 文件夹,里面的就是核心代码。打开文件夹,相信你已经知道了,入口就是index.js
import './style/main.css'
import Application from './javascript/Application.js'
window.application = new Application({
$canvas: document.querySelector('.js-canvas'),
useComposer: true
})
一说到3D,想必大家想到的就是Three.js。 Three.js 是3D的JavaScript库
地址:https://github.com/mrdoob/three.js
项目中用到的另一个库是dat.gui.js 它是一个用于在 JavaScript 中更改变量的轻量级图形用户界面
感兴趣的小伙伴可以找相关资料深入研究学习一下
四、打造自己的3D博客
说了这么多,既然是作为博客系统。那么我们最最最关心的就是:怎么将自己的文章展示出来呢?
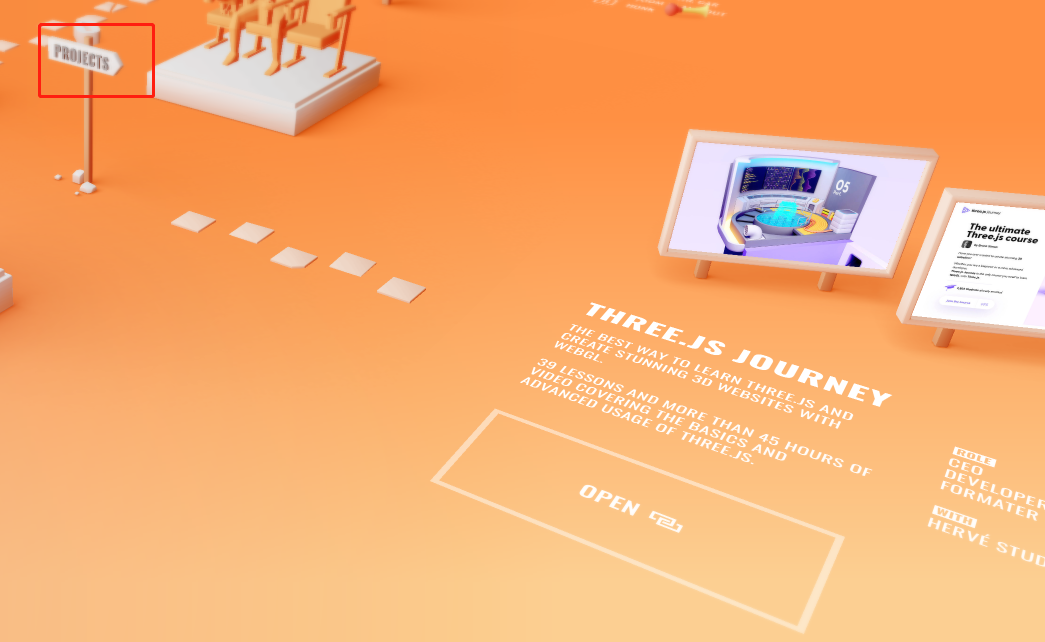
我们顺着小世界上的【PROJECTS】“路标“就可以找到项目文章列表,当然了,这里展示的是作者的,我们接下来要做的就是把内容换成自己的。

我们找到ProjectsSection.js 文件,并在文件中找到setList,这里列出来的就是文章列表,修改如下
setList()
{
this.list = [
{
name: 'www.xiezhrspace.cn',
imageSources:
[
projectsxiezhrspaceSources
],
floorTexture: this.resources.items.projectsThreejsJourneyFloorTexture,
link:
{
href: 'http://www.xiezhrspace.cn',
x: - 4.8,
y: - 2,
halfExtents:
{
x: 3.2,
y: 1.5
}
},
distinctions:
[
{ type: 'fwa', x: 2.95, y: 3.15 }
]
}
]
}
结合上面代码,改动主要有imageSources 、floorTexture 、href
① imageSources : 就是“广告牌” 上面现实的内容,这里我们通过引入图片方式展现。
图片的引用规则我们模仿之前的即可
import projectsxiezhrspaceSources from '../../../models/projects/pots/xiezhrspace001.jpg'
然后就是再imageSource中展示
imageSources:
[
projectsxiezhrspaceSources
]
② floorTexture :即地板上的贴图。这个在哪修改呢? 我们找到Resources.js文件,将下面代码中的图片换成我们自己的即可
import projectsThreejsJourneyFloorSource from '../models/projects/threejsJourney/xiezhrfloor.png'
然后就是在floorTexture 中使用了
floorTexture: this.resources.items.projectsThreejsJourneyFloorTexture
③herf : 文章跳转路径。这里我们将路径设置成自己文章地址即可
经过以上以上更改后,我们重新编译发布项目后,我们就拥有了自己的3D博客,效果如下,是不是很酷呢。

以上就是本期全部内容,我们下期再见 (●’◡’●)
如果你也对这3D博客感兴趣的话,赶紧去弄一个呗。