前不久因为gitee加了限制,免费的图床不能用了,导致放到Gitee上面的图片都显示不出来了。
好家伙,这次csdn也来这么一出,加了防盗链机制。导致网站如下图所示,所有图片都用不了了。

维护自己的小破站真的不容易,虽然没啥访问量(至今只有18632次),但是从上线到今,站点已经码了182k字,在各种灾难中运行了2年123天。
时间一长了,也算是有感情了,真不想让她就这么夭折了。

罪魁祸首
① 首先我们来说说这次的“罪魁祸首” 防盗链 到底是什么?
防盗链是指一些网站服务器设置的一种安全策略,目的是防止其它非授权网站恶意盗用其资源,如图片、音频、视频等。简言之,“防盗链”是指让网站图片、视频、音频等资源只有特定站点才可以访问的一种技术手段。
② 举个栗子
网站A上传了一张图片到自己的服务器上,并指定该图片只能在网站A自己的页面上显示。
但是,网站B将这张图片的链接引用到自己的页面上,这样就出现了盗链现象,导致网站A的服务器资源被非法占用,增加了服务器负担和流量消耗,严重的还会导致被盗链网站的访问速度变慢或无法访问。
为了避免这种情况,网站A就可以使用防盗链技术,限制只有被允许的网站才能访问其资源,从而保护自己的服务器资源安全。
③ 实现方式
图片防盗链的方法很多,如通过设置Referer或者使用Token验证等方式。最常用的就是Referer 防盗链
- 禁止外链。通过修改网站后台设置,禁止其他网站直接链接到你的图片资源。这个方法简单易行,但缺点是会影响其他合法引用图片的方式,比如使用社交媒体分享链接。
- referer防盗链。通过检测请求头中的referer(推荐网页),来判断图片是否被其他网站引用。如果referer为空或者不在允许的范围内,就不返回图片资源。这个方法在防盗链方面效果不错,但收集和维护referer可能比较麻烦。
- 加密图片链接。将图片链接加密,只有在网站上使用特定的解密方式才能正确访问图片。这个方法比较安全,但需要编写额外的代码来处理加密/解密操作。
- 使用CDN。使用CDN(内容分发网络),可以将图片资源分发到CDN节点,将访问限制在CDN的域名范围内。这个方法的优势是可以加速图片加载以及提高防盗链效果,但需要支付CDN的费用。
防盗链本身没啥错,只是苦了我们这群想要“白嫖”分享却又贫困潦倒的小站长。
领教了两次图片迁移才发现,果然免费的才是最贵的。🙃
图片迁移方法
既然发现了问题出现在哪,又不想自己小破站就这么下架了。就只能开始找图片迁移方法了,网上找了半天,也没看到有什么比较好的方法。
现目前为止,自己知道的能免费使用的无非就以下几种(**现目前是能用的,但指不定哪天就用不了了 ( ̄▽ ̄)”**)
①GitHub+jsDelivr
②sm.ms
③薄荷图床 riyugo.com
④ 路过图床 imgse.com
⑤聚合图床 superbed.cn
跟我一样用过免费图床的小伙伴,可能都有过这样的绝望的经历,图片刚才还好好的,怎么就突然不能访问了呢。
想了半天,最终还是决定上云存储。云存储厂商也是数不胜数,像七牛云、阿里云oss、腾讯云存储、又拍云 等等各种云存储。
其实也不知道该选什么好,因为之前用过又拍云的免费cdn加速,觉得还不错,最终就选了又拍云(说明,真的没收广告费(●’◡’●))
选好了云存储之后,最头疼的问题来了,怎么才能将之前csdn上的图片迁移到又拍云呢?
文章中的图片虽然在互联网上没法正常显示,但是用Typora编辑器打开是能正常显示的
但是,总不能让我一张图片、一张图片的去上传吧。
对此,网上看到的方法有
① F12打开浏览器开发者工具,然后通过如下代码拿到文章中的所有图片链接,并进行下载。
CopyArray.from(document.querySelectorAll('img')).map(item => {let a = document.createElement('a');a.download = '';a.href = item.src;a.click();})
或者通过其他语言写代码获取文章链接
②下载并安装又拍云的命令行工具 upx 批量上传图片
说是这么说,但是自己实操下来真的行不通,😔
只能另辟蹊径了
最终操作过程
在尝试了各种方式后,最终发现通过Typora编辑器就能实现了,而且操作下来很简单。
下面是具体操作过程,如果有同样问题的小伙伴可做参考
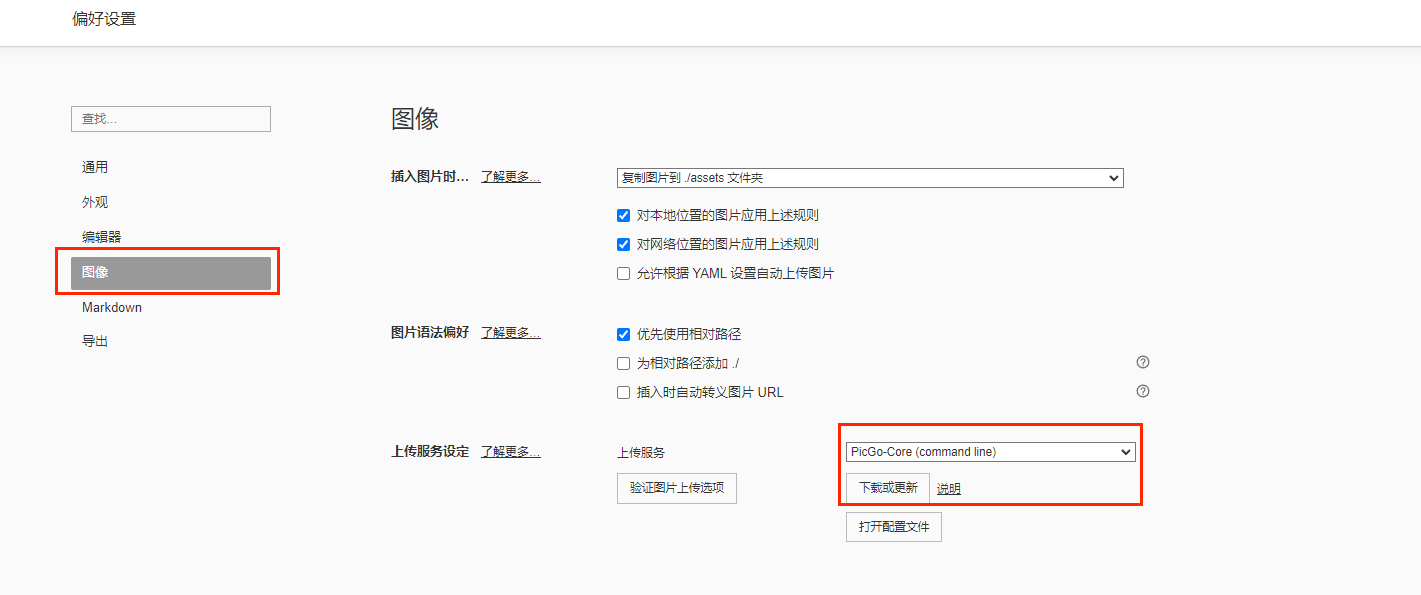
① 在Typora里下载PicGo-Core(command line)插件

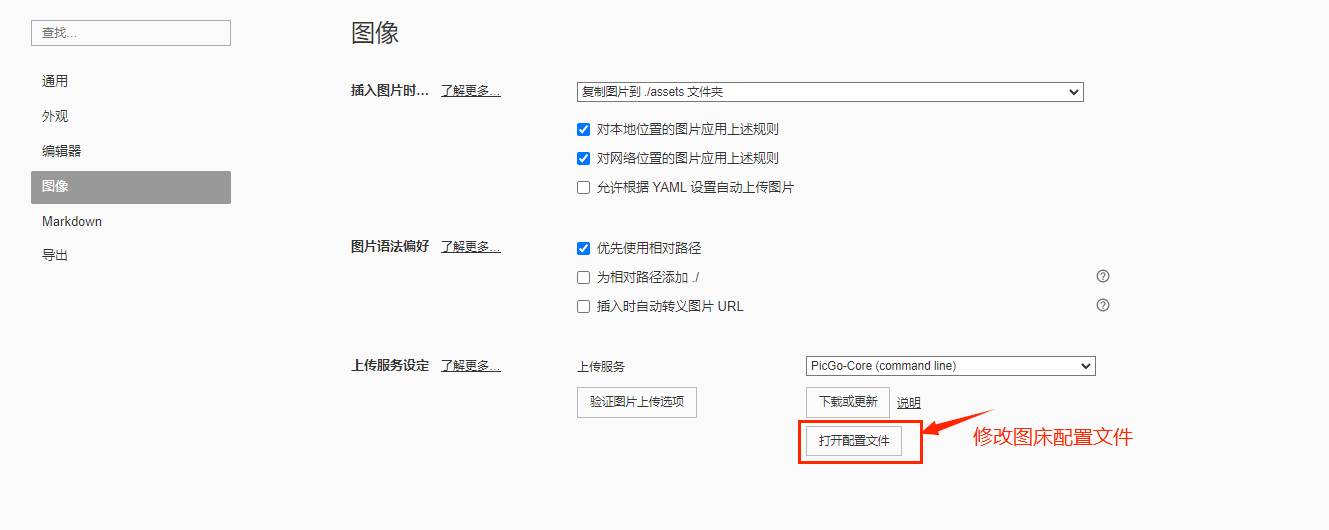
② 修改picgo配置文件

下面是我的配置文件,
{
"picBed": {
"uploader": "upyun", //可以随便取
"upyun": {
"bucket": "upyun-image", //创建又拍云存储的服务名称
"operator": "oper", //又拍云操作员
"password": "uyyyffwefRnpvqKzuNGWwQ", //又拍云操作员密码
"options": "",
"path": "blog-img/", //图片存放路径
"url": "blog.ypyun.com" //绑定自己的域名
}
},
"picgoPlugins": {}
}
可做参考,每个人选择的图床不同,根据具体情况来即可
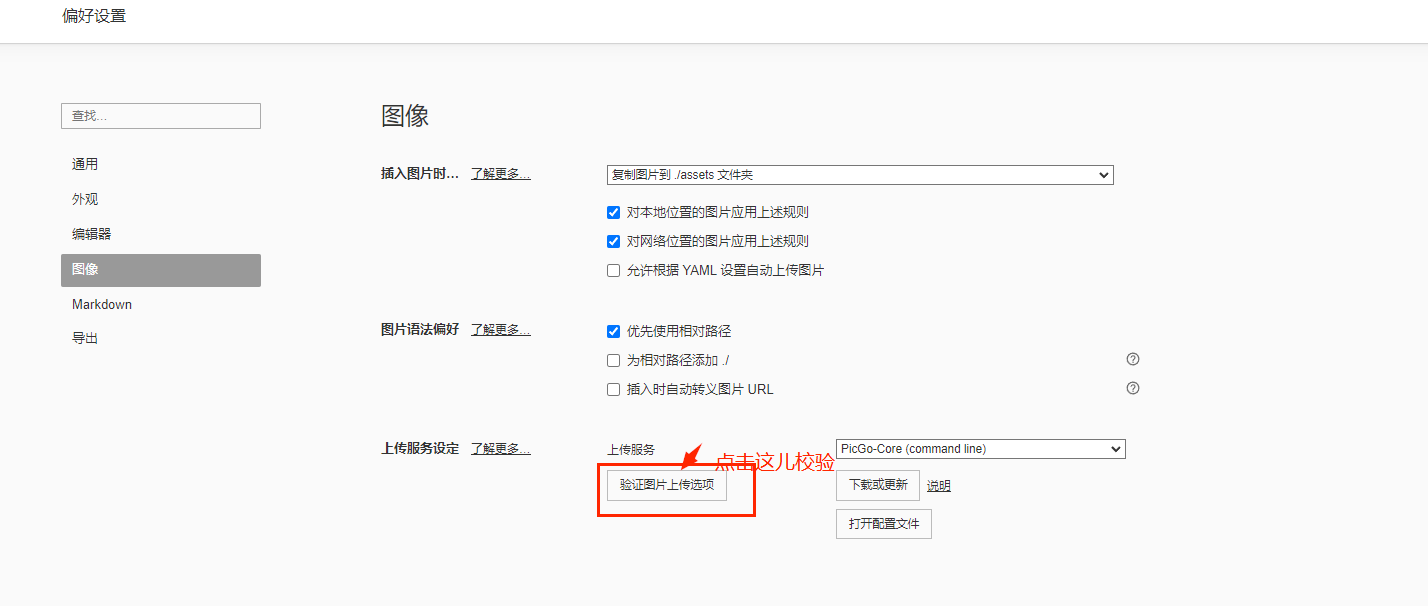
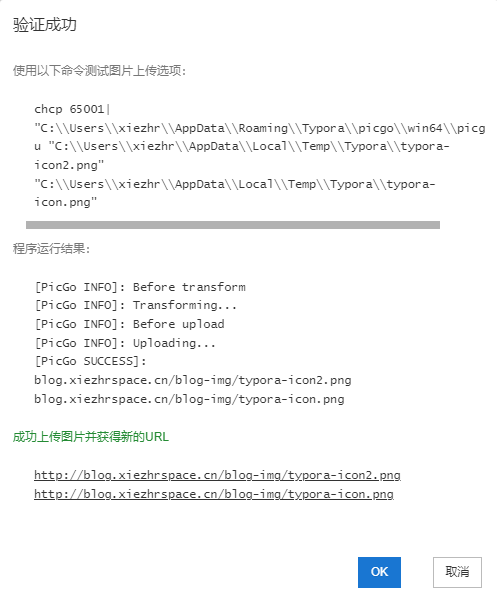
③ 校验配置的图床是否正确


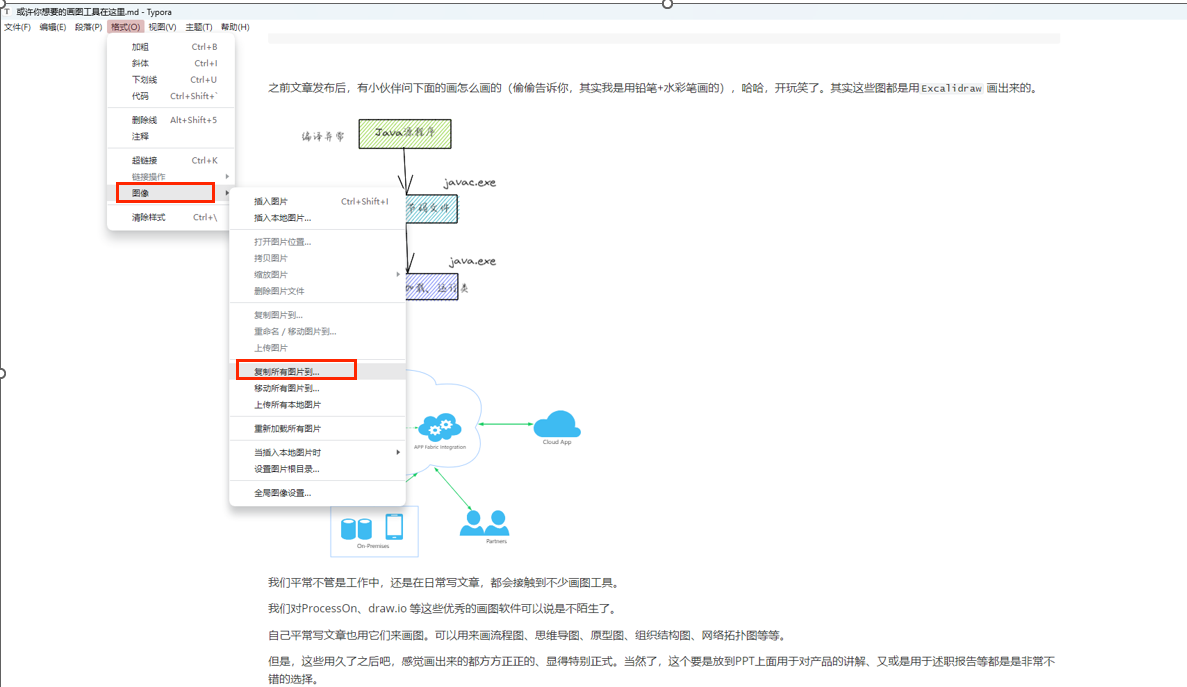
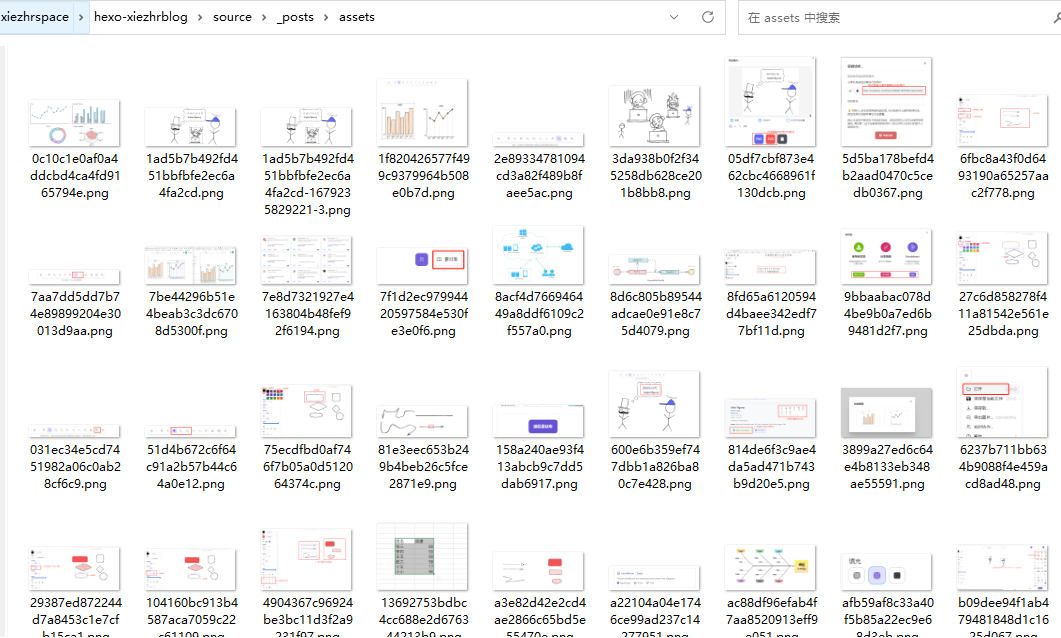
④ 将文章的全部图片存储到本地

很快,【或许你想要的画图工具在这里】这篇文章中所有的图片就保存到了本地选择的文件夹中

出现以上提示,说明图床配置成功了
⑤ 将本地图片上传到云存储

选择图中【上传所有本地图片】之后,文章中的所有图片就都上传到配置的云存储中了了。
我们在重新发布博客,发现原来不能显示的图片正常显示了,是不是很简单呢

接下来重复以上工作将所有文章都来一遍就ok了,也欢迎大家来访问我的博客 www.xiezhrspace. cn (●’◡’●)
小结
经历了两次图片迁移的绝望后,才明白不要贪图小便宜,免费的才是最贵的。把图片保存到本地(或自己服务器)才是最可靠的
本期内容到此就结束了,希望对你有所帮助,我们下期再见 ~ (●’◡’●)